お前のすべてをさらけ出せ(その2)
オブジェクトインスペクタを作った
http://d.hatena.ne.jp/seiunsky/20080324/1206382364
で作ったスクリプトを発展させて、DOMに表示したりするようにした。
FireFox でしか動作の確認をしてないのだけど(というか、それならいらなくね?)、ちょっとでもJSの開発の助けになるのならば。
function Debug() { this.initialize.apply(this, arguments); } Debug.prototype = { initialize: function() { this.SEP = "__"; this.BR = '\n' this.HTML_ID = 'debug_write_html'; }, inspect: function(obj, dep) { var str = ""; if (typeof(dep) == 'undefined') { dep = 0; } for (var i in obj) { var seps = ""; for(var j = 0; j < dep; j++) { seps += this.SEP; } if (typeof(obj[i]) == 'object') { str += seps + i + this.BR str += seps + "{" + this.BR + this.inspect(obj[i], dep+1); str += seps + "}" + this.BR; } else { str += seps + i + ":" + obj[i] + "("+ typeof(obj[i]) + ")" + this.BR; } } return str; }, writeHTML: function(data) { var s = this.inspect(data); var t = document.getElementById(this.HTML_ID); if (!t) { var b = document.getElementsByTagName("body")[0]; t = this.createHTML(); b.appendChild(t); } if(t.innerHTML != ""){ s = t.innerHTML + "<hr>" + s; } t.innerHTML = s.replace(new RegExp(this.BR, 'g'), "<br>"); }, write: function(data) { alert(this.inspect(data)); }, createHTML: function() { var t = document.createElement("div"); t.setAttribute('id', this.HTML_ID); t.style.backgroundColor = "#ffffaa"; t.style.borderStyle = 'solid'; t.style.borderColor = '#000000'; t.style.borderWidth = '1px'; t.style.margin = '0.5em'; t.style.padding = '0.5em'; t.style.position = 'fixed'; t.style.right = '0px'; t.style.top = '0px'; t.style.overflow = 'auto'; t.style.height = "90%"; t.style.width = "20%"; t.style.zIndex = "99"; return t; } };
使い方
別ファイルなりに記載したスクリプト読み込んだ後で Debug オブジェクトを生成する。
var d = new Debug();
変数のインスペクト方法は二種類。HTMLに出力するか、アラートで出力する。
d.writeHTML({hoge:'fuga'}) // HTMLに出力 d.writeHTML({fizz:'buzz'}) // HTMLに続けて表示すると出力されている内容の下に継ぎ足される。 d.write(["hoge", "piyo"]) // アラートで表示
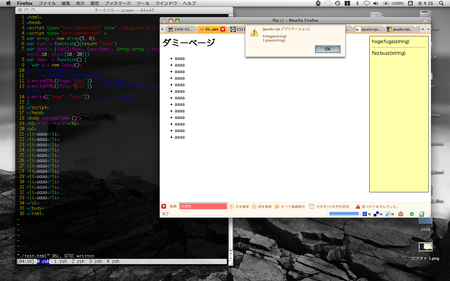
上記を試したところ。
右側に表示されている黄色い枠が Debug オブジェクトが作成した出力先エリア。
writeHTML メソッドを複数回呼んだときは hr で区切りの線を出力しているので大変べんりですね!

JSファイル自体を
置いておきたいのだけど、いま東京に居ないため自宅のサーバに触れないので生ソースのまま。というか、CodeRepos に置けば良いって話ですか?><